Работа со слайдами
Возвращаемся на вкладку с нашим первым Слайдером, и посмотрим, как мы можем управлять уже добавленными в него слайдами.
Итак, каждый слайд состоит из четырех составляющих:
- Изображение
- Заголовок
- Ссылка
- Описание
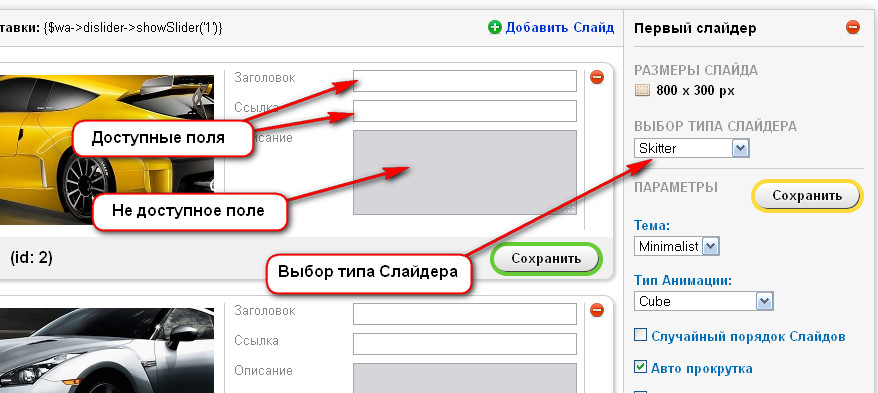
Изображение и Ссылка доступны во всех трех типах Слайдеров, а вот Заголовок и Описание некоторые Слайдеры не поддерживают. Вы сразу увидите, какие поля поддерживает тот или иной Слайдер, когда выберите тип из выпадающего списка "Выбор Типа Слайдера" на правой панели.
 рис.7
рис.7Теперь, остановимся отдельно на каждой из четырех составляющих слайда.
Изображение:
Это основная часть слайда - без него слайд не может существовать. В общем случае, размер изображения равен размеру самого Слайдера. Исключением является только rCarousel, поскольку в этом Слайдере можно одновременно отображать несколько слайдов и произвольно задавать расстояния между ними.
Изображение, которое Вы видите на панели слайда - это не совсем то, что Вы увидите в Слайдере когда установите его на страницу сайта. Для экономии места, на панели отображается превью, чтобы увидеть реальные размеры изображения, кликните по нему и оно откроется в диалоговом окне.
Заголовок:
Заголовок - это текст (без HTML), который появляется во всплывающем окне поверх слайда.
Как уже говорилось выше, заголовок поддерживается не всеми типами Слайдеров.
Ссылка:
К любому слайду можно подключить ссылку. URL может быть как абсолютный, так и относительный. Ссылка откроется в родительском окне.
Описание:
В отличие от заголовка, в описании разрешено использовать HTML. Описание так же как и заголовок отображается во всплывающем окне поверх слайда. Если одновременно в слайде используется и заголовок и описание, то они отображаются в одном общем окне (сверху заголовок, ниже описание)
К сожалению, описание поддерживается не всеми типами Слайдеров.
Кроме перечисленных выше элементов, на панели слайда имеются так же кнопки "Удалить" и "Сохранить"
После изменения полей "Заголовок", "Ссылка" и/или "Описание" слайд необходимо сохранять (кнопка станет желтого цвета)
Если у Вас не совсем удачно обработались изображения при добавлении в Слайдер (например обрезались не с той стороны), то просто кликните по кнопке "Удалить" и добавьте изображение заново, изменив при этом настройки обработки изображения (Совет: не закачивайте изображение заново - оно уже есть на вкладке "Все изображения". Перейдите туда и добавьте изображение в Слайдер)
Изменить порядок отображения слайдов в Слайдере можно "перетаскиванием" панелей слайдов. Порядок сохраняется автоматически, никаких дополнительных действий предпринимать не нужно.
Далее, рассмотрим "типы" Слайдеров. Узнаем, чем они отличаются друг от друга, и какими уникальными особенностями обладает каждый из них.
Следующий шаг: Типы Слайдеров →



