Размещение Слайдера на странице
Вот и настало время разместить наш Слайдер на страницах сайта и порадовать посетителей!
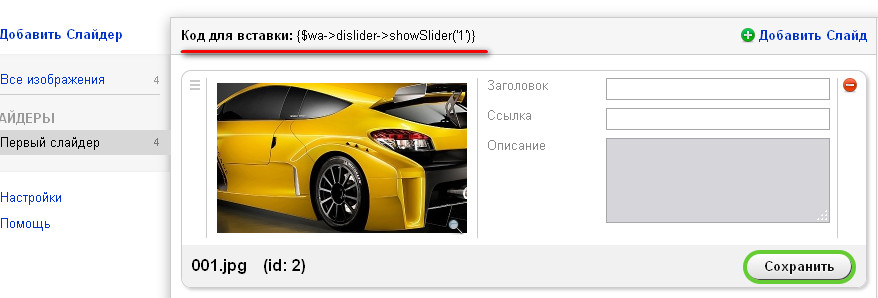
Для этого у каждого созданного Вами Слайдера есть соответствующий код, который нужно разместить на странице.
 рис.10
рис.10Но прежде всего, нужно убедиться, что тема оформления, которую Вы используете на сайте отвечает необходимым требованиям. А именно, основной макет темы (обычно это файл index.html) должен содержать две очень важные конструкции: {$wa->css()} и {$wa->js()} между тегами <head> и </head>. Если в Вашей теме оформления нет таких конструкций, то необходимо их туда добавить (во всех стандартных темах оформления эти конструкции имеются, так что Вы можете их скопировать оттуда и вставить в Вашу тему).
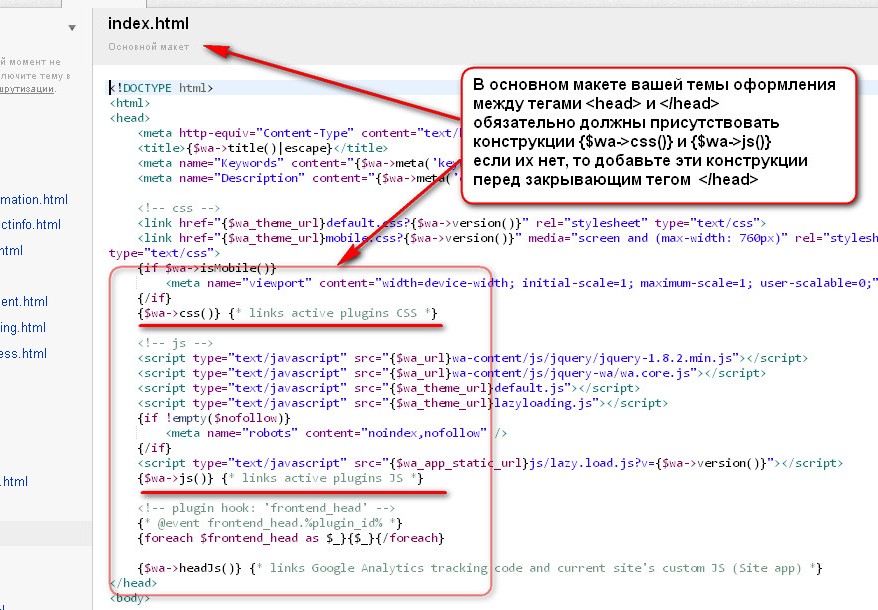
 рис.11
рис.11Итак, после того как мы убедились, что необходимые условия выполнены, давайте разместим наш Слайдер. Сделать это можно двумя способами:
- Разместить код на текстовой странице других приложений (Магазин, Сайт, Фото, Блог и др.)
- Разместить код прямо в файлах темы оформления, которую Вы используете на сайте
Рассмотрим подробнее каждый из способов:
Размещение на текстовой странице
Это самый простой способ. Нужно всего лишь скопировать код Слайдера и вставить его прямо в текстовом редакторе страницы
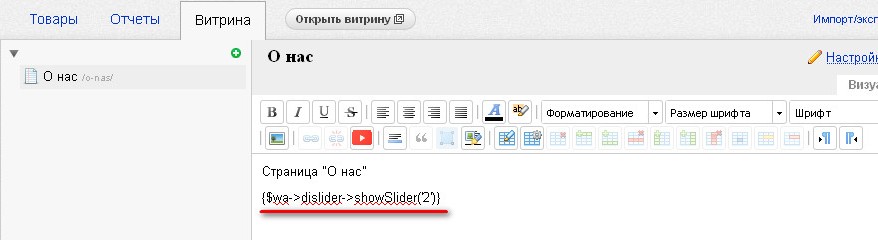
 рис.12
рис.12Размещение в файлах темы оформления
Этот способ немного сложнее предыдущего, поскольку требуется определить нужный файл темы, чтобы наш Слайдер появился именно на нужной нам странице. Например, если мы хотим чтобы наш Слайдер был только на главной странице Магазина, то нужно разместить код в файле home.html. Если в категориях товаров - category.html, если в карточке товара - product.html (обычно в редакторе дизайна, прямо под названием файла есть его краткое описание)
После того, как нужный файл найден, нам остается только вставить код Слайдера и сохранить файл
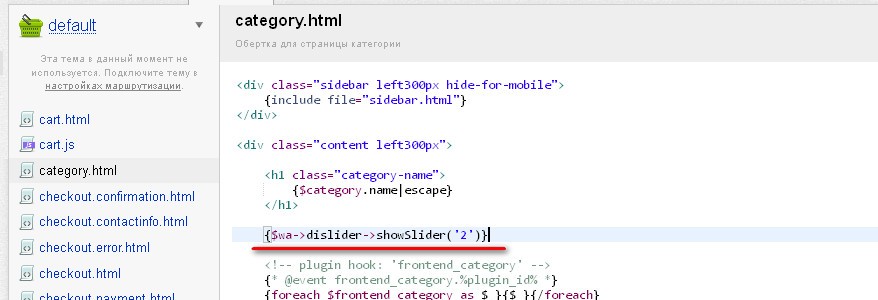
 рис.13
рис.13Готово! Теперь можно зайти на сайт и увидеть наш Слайдер "живьем".
Когда Слайдер уже размещен на сайте, Вы можете продолжать его редактировать: добавлять/удалять слайды менять их порядок, экспериментировать с эффектами и параметрами - теперь Вы будете видеть результат своими глазами! Не забывайте только сохранять параметры после внесения изменений и обновлять страницу сайта.
Важно!
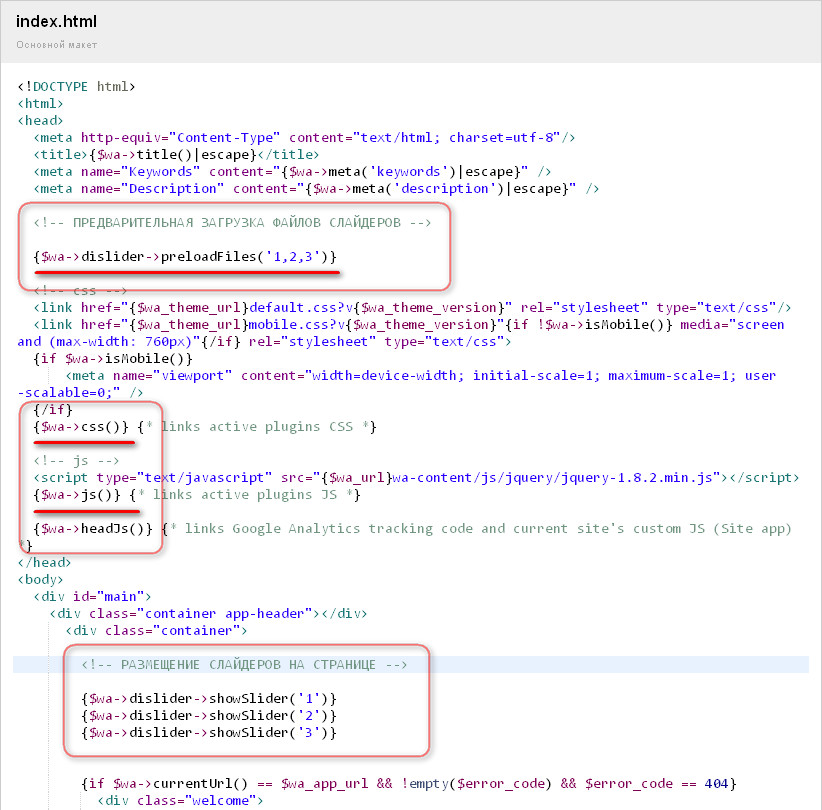
При размещении Слайдеров в файле index.html и/или файлах, вызываемых из него "напрямую" при помощи конструкции {include file=""}, необходимо использовать дополнительную конструкцию вида {$wa->dislider->preloadFiles('id1,id2,id3')}, где id1,id2,id3 - ID всех Слайдеров, размещенных в этих файлах, перечисленные через запятую.
Эту конструкцию необходимо поместить между тегами <head> и </head> Выше! конструкций {$wa->css()} и {$wa->js()}
Пример:

рис.14




